
DenzoSOFT Mobile produces games and applications for mobile device using the Java Microedition platform.
We believe that we need our data anywhere and anytime.
We offer our competency for implementation of mobile application desktop.
Who we are?
Vision
Our vision is to move your computer desktop applications to mobile phone.
To do so we have made a scouting on wireless tecnology from Wap, to Web, to rich thin client.
If you need to have real 24x7 access to your data you can contact us for a demo implementation.
GameMIDlet
A GameMIDlet is a basic runnable class for this game engine.
Writing a subclass of GameEngine ensure the presence of some Commands, and the use of a MenuCanvas for presenting game description.
This MIDlet starts game engine in a new thread, so your cellphone will be always responsive. Can show a MenuCanvas and call the abstract method startGame when you choose to run game from its menu.
To write a new game you need to prepare an implementation of this class
Labels: Game Engine Architecture
Collision Detection
This package provides classes to manage collision detection.
Two different type of collision detection are now supported: rectangular and circular. In the future other could be available, if you use only CollisionManager.verifyCollision() to test collision detection your game will be compatible also with new CollisionAreas.
Labels: Game Engine Architecture
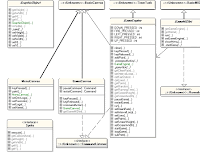
Game Engine Architecture

The engine architecture is quite simple: you have an engine class that manages timer tick (temporised call), manages Sprites (interactive objects) and a GameCanvas to print the current scene.
A default game MIDlet is proposed, it supports a default game menu.
From previous version (0.5b) to current version (0.8b) a great refactoring has to be made to keep code clean and readable.
So it is possible that you have to fix all imports in your source.
Only minor update are present in code, so no rewriting should be needed.
Labels: Game Engine Architecture
MultiTiledGraphicObject
This class renders a GraphicObject that is composed by a series of Tiles on different positions.
If you look the image on the left you can note that this object is realized with 5 image and not 9 (to reduce drawing time).
A MultiTiledGraphic is defined by frame, x, y of any of its tiles.
Position is relative to x, y of sprite.
Labels: Game Engine Architecture
MapGraphicObject Class
This object renders a rectangle area covered uniformly by tiles.
It is a basic implementation for a background map.
You have to define the bi-dimensional matrix of tiles and this object will render them.
This could be used also for large sprites that are rendered with more tiles.
See examples in Xevious-Ice.
Labels: Game Engine Architecture
TiledGraphicObject Class
This is the simplest tiled printable object.
It is used to print a frame from a TiledImage in a given position: this is usual the graphic implementation of a Sprite.
It’s dimension depends from the tile size.
You have to define the frame to be taken from TiledImage for printing and obviously the TiledImage.
For example all airEnemies in Xevious –ICE are TiledGraphicObjects.
Labels: Game Engine Architecture
TiledImage Class
You define a TiledImage from giving image path and tileWidth, and tileHeight.
Than you can use a TiledImage to print a tile everywhere you want on a canvas.
TiledImage supports transparency if it is defined in the .png file and if it is supported by phone hardware.
PS: remember to set correctly clipArea. If you don’t want to have problem use always drawImageWithClip that restores previous condition avoiding any problem.
Labels: Game Engine Architecture
What is Tiled graphics?

A lot of graphic objects are based on tile images.
This means that you have a set of graphics object that are rendered starting from little piece of images and putting them in the right order (for position and frame).
Tiles are the most used implementation for game sprite, maps, and animations.
Here you can see tile used to write background of Xevious-ICE.
A TiledImage is the class that implements all needed methods for working with tiled graphics.
Labels: Game Engine Architecture
TextualGraphicObject Class
This object is simply used to print text in the graphic area.
NB: in a next version it could be interesting to implement a BitmapFontGraphicObject… Not so difficult using a TiledImage object.
This object is used for example to print points in Xevious – ICE.
New: added support for font face, bold, italic and font size.
Labels: Game Engine Architecture
ScrollableGraphicObject Class
This class defines a region in which a given image could be scrolled in.
It is useful for background in racing car game in which you’re usual to see the city or landing in the backgroud scroll when you turn
Labels: Game Engine Architecture
BasicGraphicObject Class
This is the simplest implementation of a GraphicObject that prints a single image.
Nothing more than this is given. It is useful if you don’t have tiled images, but only single images.
Labels: Game Engine Architecture
GraphicObject Class
A GraphicObject is something that can be shown on a Canvas.
It could be a sprite, a background map or anything that could be draw.
It is an abstract class and has only one method to be implemented:
public void paint(Graphics g)
that is called when the engine has to draw a scene.
As you can see this class has different properties: height, width, visible, x and y that are used only far drawing purpose.
x and y are referred to the upper-left corner of the containing canvas.
If you need to have something to draw on a canvas, you simply need to extend this class.
The engine is bundled with different type of GraphicObject already defined:
Labels: Game Engine Architecture
LayeredCanvas Class
This is a concrete implementation of a GameCanvas.
Its idea is to offer a 5 layers Canvas to implement z-Order for printing GraphicObjects.
This class implements a layer manager in which you can add and remove graphic objects specifying also the level in which they will be shown.
Then manages the order for printing objects.
Remember: this class ensure the correct order for printing layer, but inside the layer you have not any control on order of printing. So if you want to ensure that object A will be print over object B they have to belong to different layers.
PS: remember to remove object when you don’t need them anymore anyhow then will not be garbaged!!!
Labels: Game Engine Architecture
Game Canvas Class
As already seen, a GameEngine uses a GameCanvas to print its current state.
A GameCanvas is a normal canvas with some predefined commands to pause and restart a game.
It is initialised with a GameMIDlet object from which you can reach also the current game engine.
GameCanvas is abstract but the game engine offers a complete implementation of a layered canvas with the class LayeredCanvas.
If you need something different you can write your own GameCanvas and use it in the engine.
On a GameCanvas you could print only GraphicObjects.
Labels: Game Engine Architecture
Sprite Class
A sprite is an interactive element of a game.
A Sprite is not directly related with graphic feature, it is a logical element of the game.
A Sprite has various attributes and behavior as collisionArea to define its active region.
It is able to execute something on every game tick to define its transformation (for example changing frame to be displayed by a TiledGraphicObject).
Sprites are registered in the game engine, and the engine ensures that every Sprite will evolve in time calling its execute method.
A usual implementation of an element of a game is to define it as son of something printable (a GraphicObject) and to implements Sprite interface to be registered in the game engine and evolving with it.
New: now getCollisionArea() returns a CollisionArea object and not a Rectangle.
Labels: Game Engine Architecture
GameEngine Class
This class is the basic class for your engine.
It works with a GameCanvas for print graphics and Sprites as interactive and moving elements for collision detection and game items.
To design a new game you need to write an extension of GameEngine class giving implementation for its abstract methods.
The most important methods is gameTick() that is called directly from engine every intervalLoop milliseconds.
There you have to write you game evolving logic.
Engine has an associated GameCanvas that is repaint every gameTick automatically.
You have method to start, stop, pause, restart engine and to define some basic behavior as points, lives, etc…
Game engine also manage keyButton that are read by getKeyStates.
A MIDlet game uses a MenuCanvas to start the game and a game engine as running stategame.
So you can write a game defining only an implementation of a GameMIDlet and an implementation of a GameEngine.
Labels: Game Engine Architecture
Commando Game Sample

Commando is a basic implementation of an arcade game using Denzo Mobile Game Engine.
Commando basically is a sprite that can explore an environment moving accordingly to user input and simulating a walk.
From previous presentation we need just 3 classes: the MIDlet, the Engine and a GraphicObject implementing Sprite that represent the commando men.
Commando MIDlet
package it.denzosoft.mobile.commando;
import it.denzosoft.mobile.common.util.Logger;
import it.denzosoft.mobile.graphicEngine.GameMIDlet;
import it.denzosoft.mobile.graphicEngine.LayeredCanvas;
public class CommandoMIDlet extends GameMIDlet {
public void startGame() {
try {
LayeredCanvas gameCanvas = new LayeredCanvas(this);
CommandoEngine ge = new CommandoEngine(gameCanvas);
setGameEngine(ge);
ge.startGame();
getDisplay().setCurrent(gameCanvas);
} catch (Exception ex) {
Logger.error(ex);
// Logger.showAlert(getDisplay(),Alert.FOREVER);
}
}
public String getName() {
return "Commando";
}
}
StartGame by default is called by MenuCanvas when user decides to start game.
We define the used GameCanvas and pass it to the new Engine
Then we run the engine and show the game canvas.
Really simple, isn’t it?
NB: getName is used by MenuCanvas to print the game name.
Commando Sprite
package it.denzosoft.mobile.commando;
import it.denzosoft.mobile.common.Rectangle;
import it.denzosoft.mobile.common.util.Logger;
import it.denzosoft.mobile.graphicEngine.GameEngine;
import it.denzosoft.mobile.graphicEngine.Sprite;
import it.denzosoft.mobile.graphicEngine.TiledGraphicObject;
public class Commando extends TiledGraphicObject implements Sprite {
public static final byte DIRECTION_N = 1;
public static final byte DIRECTION_NE = 3;
public static final byte DIRECTION_E = 2;
public static final byte DIRECTION_SE = 6;
public static final byte DIRECTION_S = 4;
public static final byte DIRECTION_SW = 12;
public static final byte DIRECTION_W = 8;
public static final byte DIRECTION_NW = 9;
public static final byte DIRECTION_STOPPED = 0;
public static final int MOVEMENT_MULTIPLIER = 2;
public static final int LINEAR_MOVEMENT = 1000 * MOVEMENT_MULTIPLIER;
public static final int DIAGONAL_MOVEMENT = 700 * MOVEMENT_MULTIPLIER;
private byte direction = DIRECTION_STOPPED;
private int currentBaseFrame = 0;
// Keep postions * 1000
private int posX = -1;
private int posY = -1;
private byte counterImage = 0;
/** Creates a new instance of Commando */
public Commando() {
}
public void execute(int userInput) {
Logger.debug("userInput=" + userInput);
direction = DIRECTION_STOPPED;
if ((userInput & GameEngine.DOWN_PRESSED) != 0) {
direction = (byte) (direction | DIRECTION_S);
}
if ((userInput & GameEngine.LEFT_PRESSED) != 0) {
direction = (byte) (direction | DIRECTION_W);
}
if ((userInput & GameEngine.RIGHT_PRESSED) != 0) {
direction = (byte) (direction | DIRECTION_E);
}
if ((userInput & GameEngine.UP_PRESSED) != 0) {
direction = (byte) (direction | DIRECTION_N);
}
if ((userInput & GameEngine.FIRE_PRESSED) != 0) {
// fire();
}
switch (direction) {
case DIRECTION_S:
posY = posY + LINEAR_MOVEMENT;
currentBaseFrame = 12;
break;
case DIRECTION_SE:
posY = posY + DIAGONAL_MOVEMENT;
posX = posX + DIAGONAL_MOVEMENT;
currentBaseFrame = 9;
break;
case DIRECTION_E:
posX = posX + LINEAR_MOVEMENT;
currentBaseFrame = 6;
break;
case DIRECTION_NE:
posY = posY - DIAGONAL_MOVEMENT;
posX = posX + DIAGONAL_MOVEMENT;
currentBaseFrame = 3;
break;
case DIRECTION_N:
posY = posY - LINEAR_MOVEMENT;
currentBaseFrame = 0;
// currentBaseFrame = 24;
break;
case DIRECTION_NW:
posY = posY - DIAGONAL_MOVEMENT;
posX = posX - DIAGONAL_MOVEMENT;
currentBaseFrame = 21;
break;
case DIRECTION_W:
posX = posX - LINEAR_MOVEMENT;
currentBaseFrame = 18;
break;
case DIRECTION_SW:
posY = posY + DIAGONAL_MOVEMENT;
posX = posX - DIAGONAL_MOVEMENT;
currentBaseFrame = 15;
break;
}
setX(posX / 1000);
setY(posY / 1000);
if (direction != DIRECTION_STOPPED) {
counterImage++;
}
if (counterImage > 8) {
counterImage = 0;
}
setFrame(currentBaseFrame + (counterImage / 3));
}
public void collisionDetection(Sprite sprite) {
}
public Rectangle getCollisionArea() {
return new Rectangle(0, 0, 32, 32);
}
}
The execute method translates the user input to sprite movement and tile.
SetFrame from TiledGraphicObject sets the frame to be printed.
As you can see if you keep your direction constant, the Sprite will change coherently the image emulating a walking man.
This is the tiled image representing the commando positions.
The tile set support 3 images for every direction.
The Commando object automatically moves from one to the next.
Commando Game Engine
package it.denzosoft.mobile.commando;
import it.denzosoft.mobile.common.util.Logger;
import it.denzosoft.mobile.graphicEngine.GameEngine;
import it.denzosoft.mobile.graphicEngine.LayeredCanvas;
import it.denzosoft.mobile.graphicEngine.TiledImage;
import it.denzosoft.mobile.iceland.EnergyBar;
import javax.microedition.lcdui.Command;
import javax.microedition.lcdui.Displayable;
public class CommandoEngine extends GameEngine {
/** DOCUMENT ME! */
LayeredCanvas canvas = null;
private Commando commando = null;
private EnergyBar energyBar = new EnergyBar();
/** Creates a new instance of CommandoEngine */
public CommandoEngine(LayeredCanvas canvas) {
super(canvas);
this.canvas = canvas;
init();
}
private void init() {
try {
commando = new Commando();
TiledImage spriteImg = new TiledImage("/guy.png", 32, 32);
commando.setImage(spriteImg);
commando.setVisible(true);
canvas.add(commando, LayeredCanvas.ZORDER_TOP);
energyBar.setWidth(this.getScreenWidth() / 2);
energyBar.setX(this.getScreenWidth() / 2);
energyBar.setHeight(10);
energyBar.setFull(100);
energyBar.setDanger(10);
energyBar.setWarning(25);
energyBar.setVisible(true);
canvas.add(energyBar, LayeredCanvas.ZORDER_TOPMOST);
energyBar.setEnergy(100);
} catch (Exception ex) {
Logger.error(ex);
// Logger.showAlert(canvas.getMIDlet().getDisplay(),1000);
}
}
public void gameTick() {
Logger.debug("##############");
Logger.memory();
commando.execute(getKeyStates());
}
public void commandAction(Command c, Displayable displayable) {
}
}
On engine initialization we load all images in a TiledImage,
Then we define a commando, we set it visible and put on a layeredCanvas.
Then we add also an energyBar object always on top.
The gameTick method updates commando passing it the user input.
The game is done. Run it!
Have a good luck.
Labels: Game Engine
DenzoSOFT Mobile Game Engine
This is an Open Source Mobile game engine for MIDP 1.0 or MIDP 2.0 mobile phones.
You can download it here.
Labels: Game Engine